




目次
テーマ【AFFINGER5】での会話風アイコンの設定

僕はよくブログを読むのですが、最近は吹き出しを使って、まるでアイコン達が会話しているように思える記事を目にすることが増えてきました。ブログ管理人のアイコンが会話していると親近感が湧き、記事を読んでても楽しいです。
僕の記事でもアイコンに会話してもらっています笑。この会話をさせるのに少し戸惑ったのでブログ初心者の方やアイコンに会話させたい人のために今回記事にしました。
WordPressテーマ【AFFINGER5】を使用している方向けですが、後半で「実際に記事内で吹き出しを使って会話する方法」を紹介しているので他のテーマの方も参考にしてください。
アイコンの準備
さて、アイコンに会話させるためには、アイコン画像が必要になります。
アイコン画像を用意するには、大きく2つの方法があります。自作と他作です。
2つの方法についてそれぞれまとめました。
【自分でアイコンを作成する】
・自分でデジタルイラストを描いたり、写真を撮る
・アイコン画像作成アプリやWEBサイトで作成する
メリット
・作成費用が発生しない(最小で済む)
・いつでも修正可能
・愛着が湧く(自分の思い通りのアイコンの為)
デメリット
・時間と手間がかかる
・クオリティーが本人次第
【人にアイコンを作成してもらう】
・「ココナラ」などのクラウドソーシングで依頼する
・SNSでイラストレータやイラストレータ志望の方に依頼する
メリット
・時間と手間が自作よりかからない
・クオリティーが高い
デメリット
・作成費用が発生
・修正が必要な場合、費用が発生
・絵のタッチが他人と被るかもしれない
作成するときの注意点として、複数のアイコン画像があった方が良いです。会話の中で表情が変わったり向きが変わったりする方が感情が伝わりやすいからです。
そして人に依頼するときは、ファビコン(サイトアイコン)もついでに頼んだ方が追加で頼まなくて済むので楽です。ファイル形式も透過可能なPNGか透過不可だけど容量が軽いJPGどちらにするかも決めましょう。
サイズですが、【AFFINGER5】の推奨画像サイズが100px以上の正方形なので注意しましょう。他のテーマの方は推奨サイズを調べておきましょう。
またあらかじめ、画像ファイルを圧縮することで容量の削減にもなります。圧縮はWEBサイトやプラグインなどで行うことができます。
僕は『Squoosh』を使って圧縮しています。
こちらからアクセス!→『Squoosh』
ちなみに僕のアイコン画像は自作です。サイズは600×600pxで容量は27KBです。
最後に一言、「著作権」や「肖像権」を守って作成してくださいね。
アイコンの登録
アイコン画像が準備できたら、ブログにアイコンを登録します。
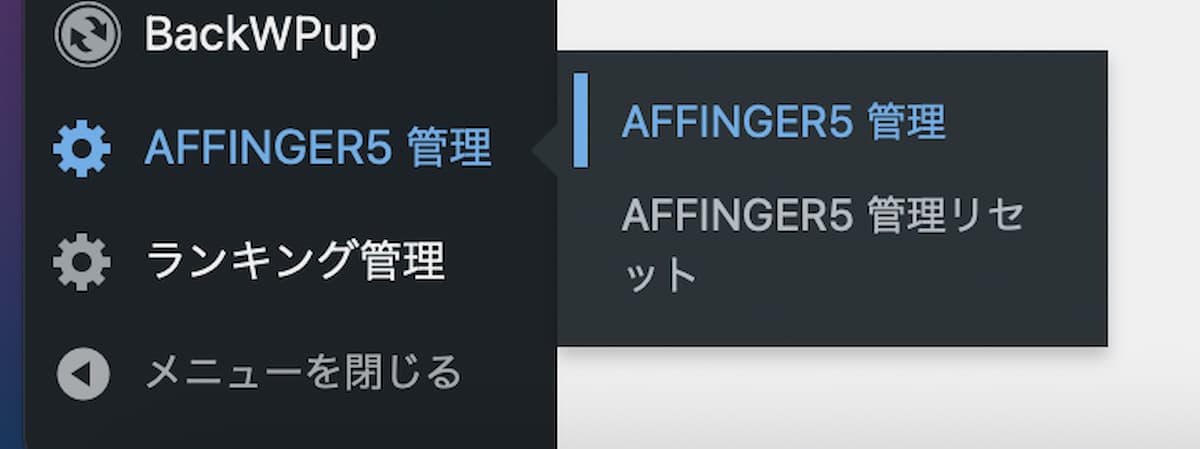
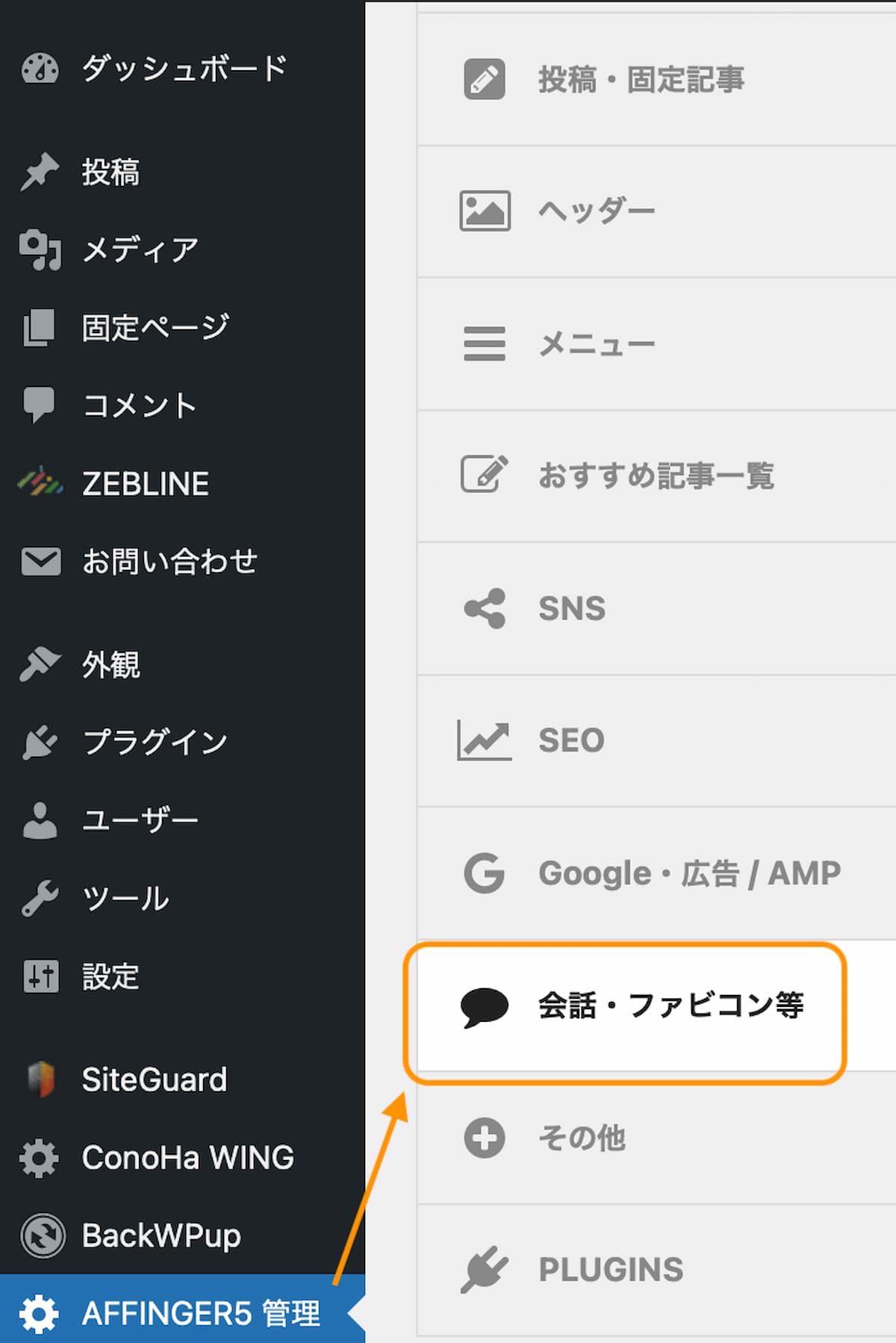
まず、ダッシュボード一覧の【AFFINGER5 管理】をクリックしてください。

次に、一覧の【会話・ファビコン等】をクリックしてください。

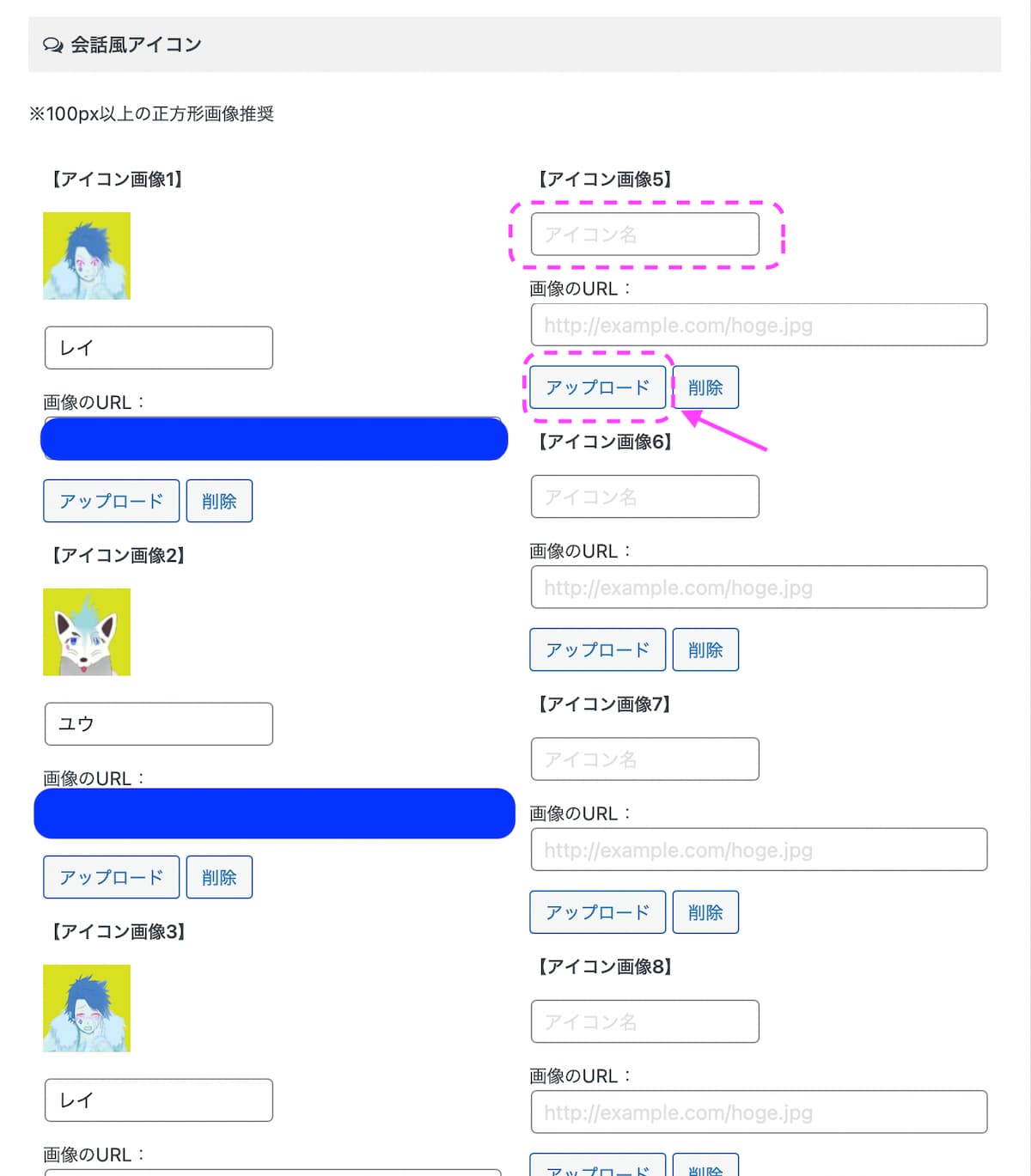
ここで会話風アイコンの登録を行います。アイコンはデフォルトで8個まで登録可能です。
有料ですが「会話ふきだしプラグイン2」というプラグインを導入すれば個数に関係なく会話風アイコンを登録できます。

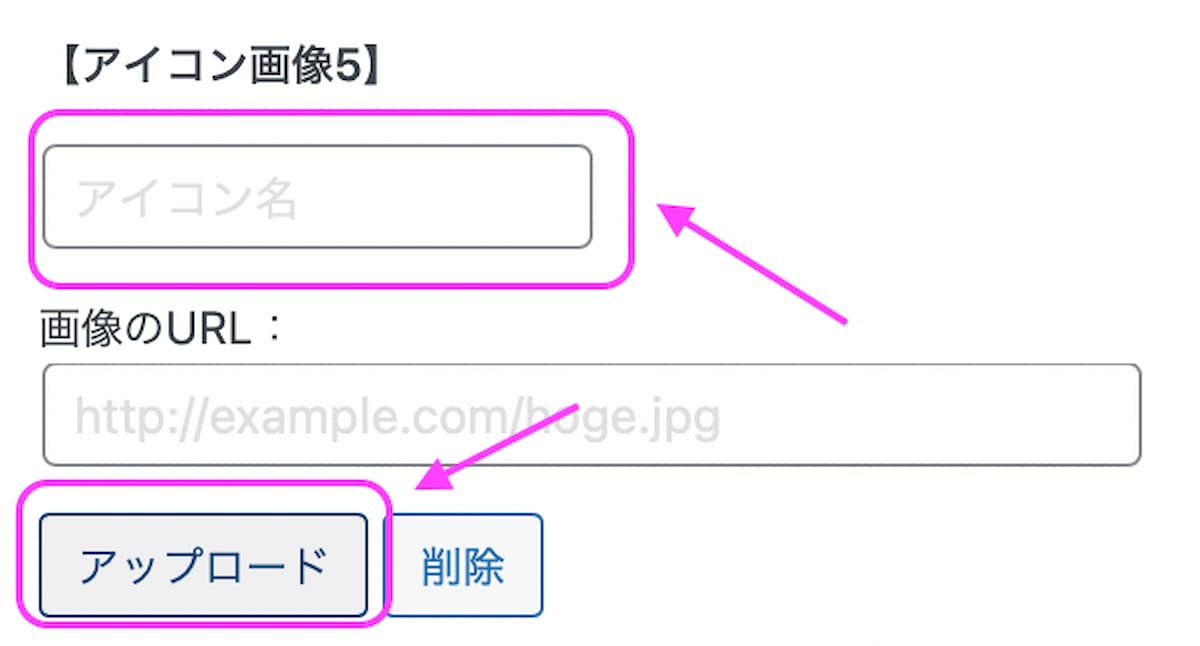
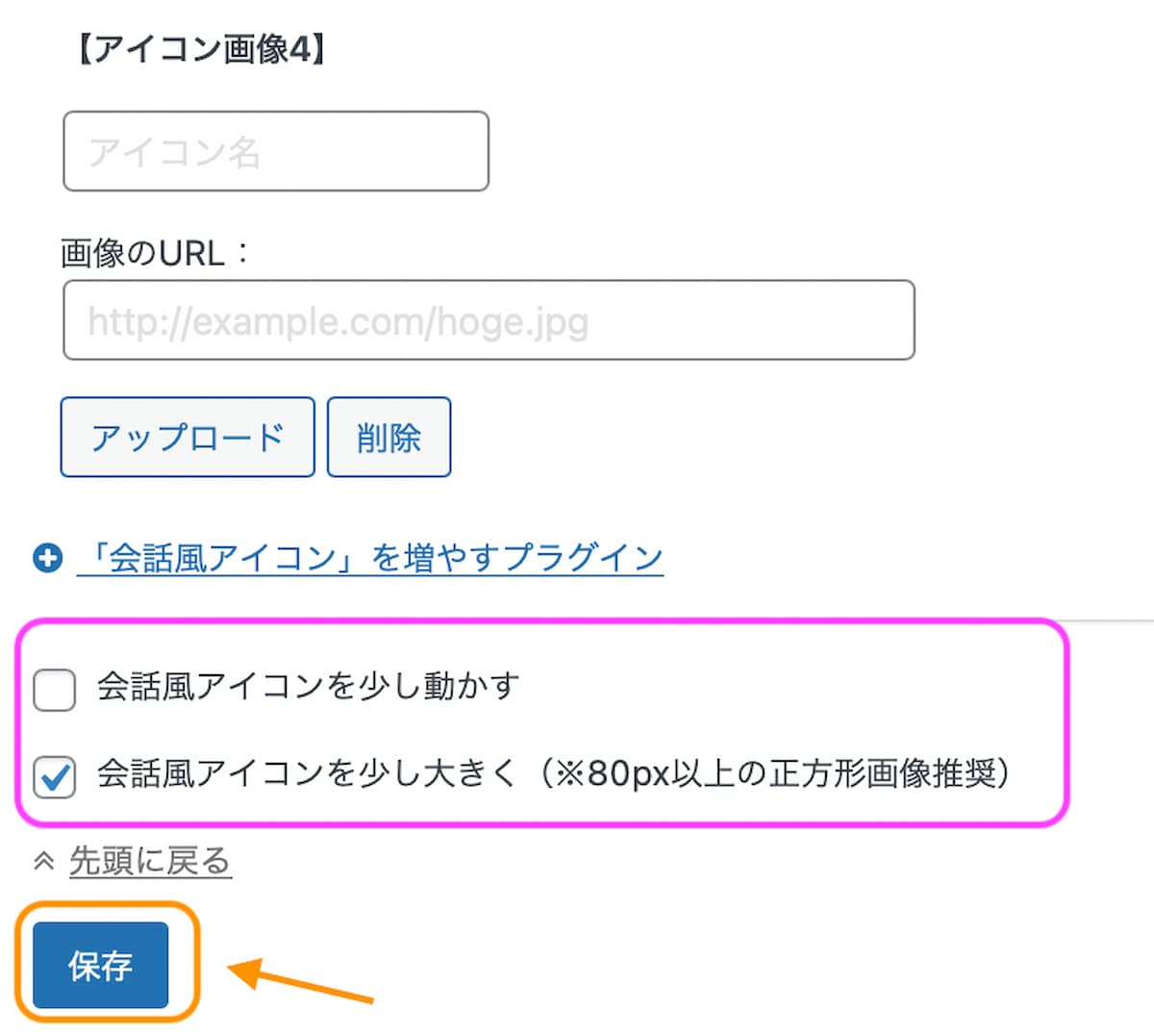
はじめにアイコンの名前を入力し、アップロードをクリックしてください。

あらかじめアップロードしたアイコン画像を使用する場合はそのまま画像をクリックしてください。
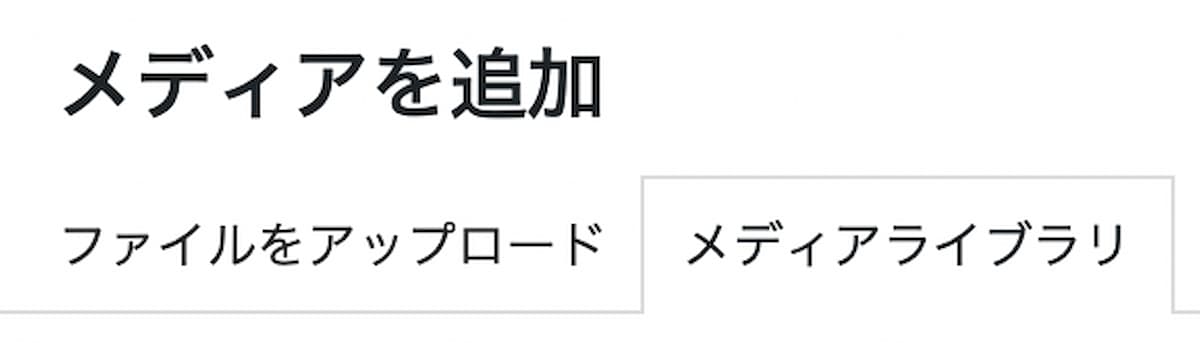
新たにアイコン画像をアップロードする場合は、【ファイルをアップロード】をクリックしてアイコン画像をドラッグ&ドロップするか、【ファイルを選択】から選んでください。

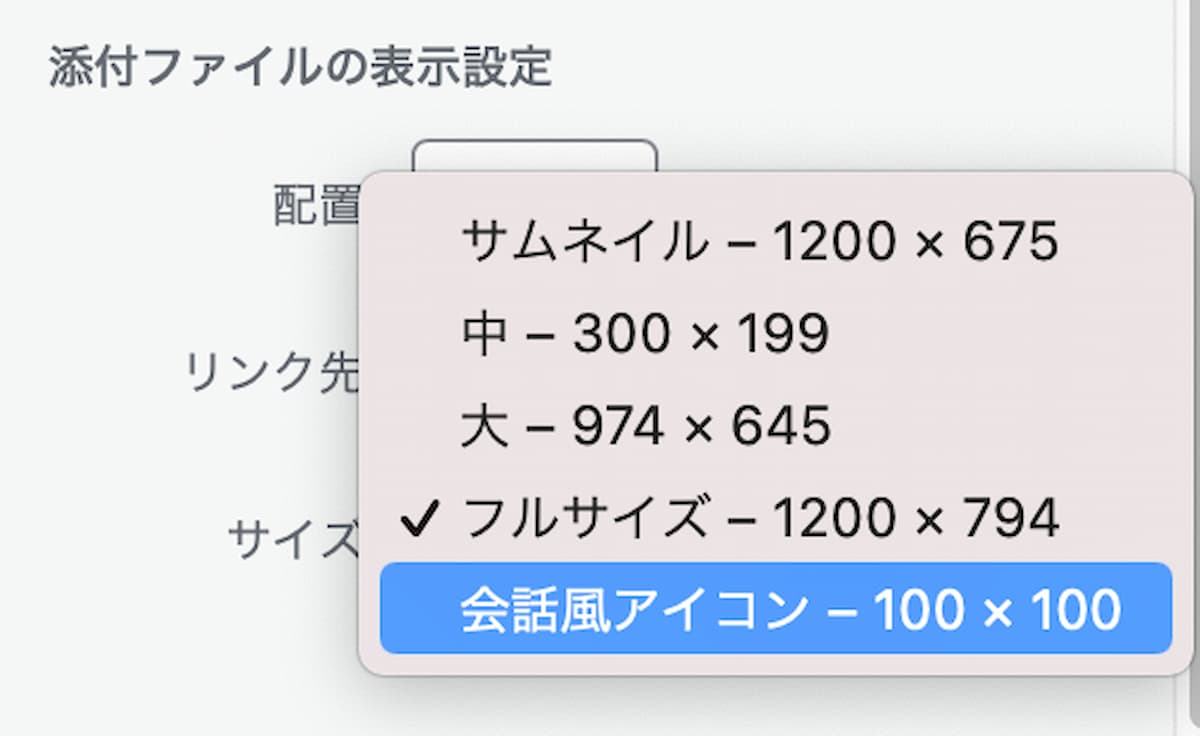
アイコン画像の代替テキスト(アイコンの名前と同じでよい)を入力し、サイズを会話風アイコン100×100を選びます。

「会話風アイコンを少し動かす」や「会話風アイコンを少し大きく」の設定を好みで必要に応じてチェックマークをつけます。僕は少し大きくにチェックしてます。

最後に「保存」をクリックしてください。
以上でアイコン画像の登録は終了です。
実際に記事内で吹き出しを使って会話する方法
では、実際にアイコンで吹き出しを使って会話させてみましょう。
タグでの使い方
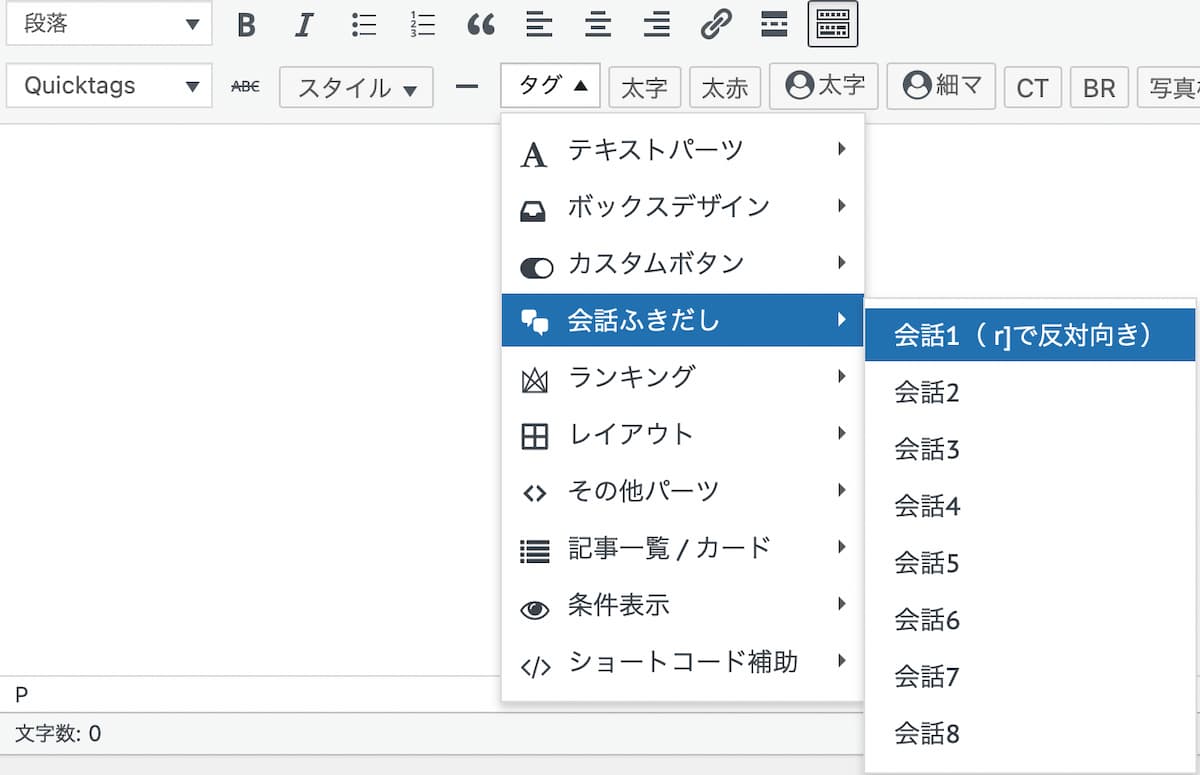
投稿画面のビジュアルエディタの【タグ】をクリックします。
一覧の中から【会話ふきだし】を選び、会話1~8から好きなアイコンを選びます。

会話1~8の数字が登録したアイコン画像1~8に対応しています。
例えば会話1を選ぶとアイコン画像1がブログ上(プレビュー)で表示されます。
ビジュアルエディタでは
ショートコード
[st-kaiwa1 ][/st-kaiwa1]
上記のような文字列が表記されます。
ショートコード
[st-kaiwa1 ]
と
ショートコード
[/st-kaiwa1]
の間にアイコンのセリフを入力します。
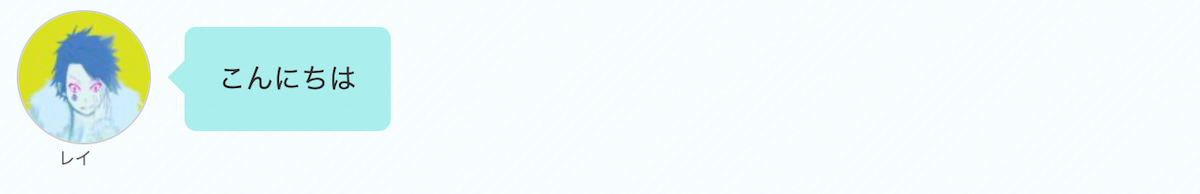
例えば、アイコン画像1に「こんにちは」と言わせたいときは
ショートコード
[st-kaiwa1 ]こんにちは[/st-kaiwa1]
のように入力するとブログ上(プレビュー)では、このように表示されます。

(r]で反対向き)とは⁇
【会話ふきだし】の会話1の右側に(r]で反対向き)と記載されていますが
これは冒頭の
ショートコード
[st-kaiwa1 ]
を
ショートコード
[st-kaiwa1 r]
と書くことで向きを変えることができるという意味なのです。
例えば
ショートコード
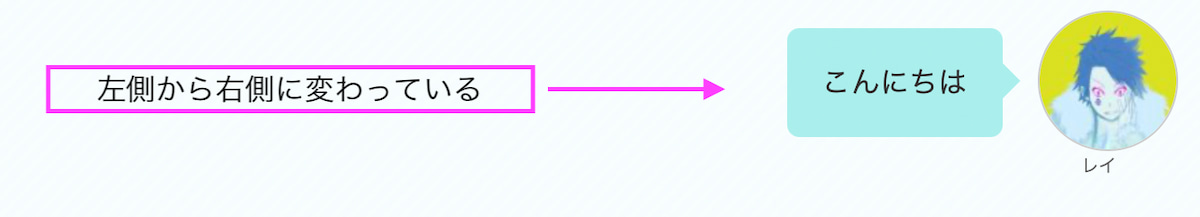
[st-kaiwa1 r]こんにちは[/st-kaiwa1]
と入力すると

このように左側から右側にアイコン画像とふきだしの向き(位置)を変えることができます。
注意 [st-kaiwa1 r]は[st-kaiwa1半角スペースr]
なので注意してください。
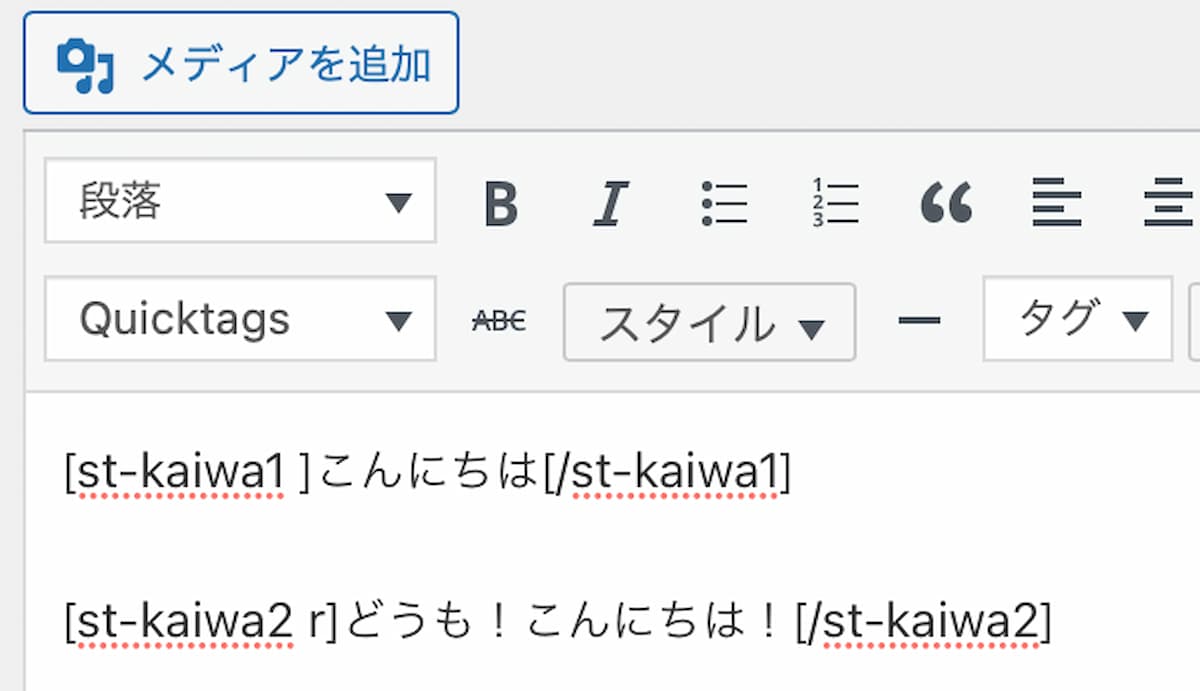
では、アイコン画像1とアイコン画像2で会話させましょう。
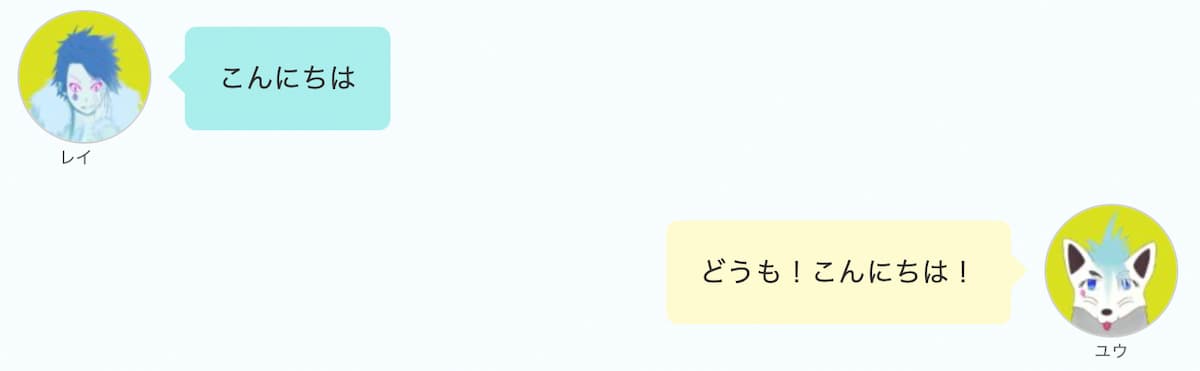
ビジュアルエディタ上で以下のように入力すると


このように表示することができ、アイコン同士で会話できます。
吹き出しの色を変えたい時
吹き出しの色を変えたい場合は、以下のような手順で変更することが出来ます。
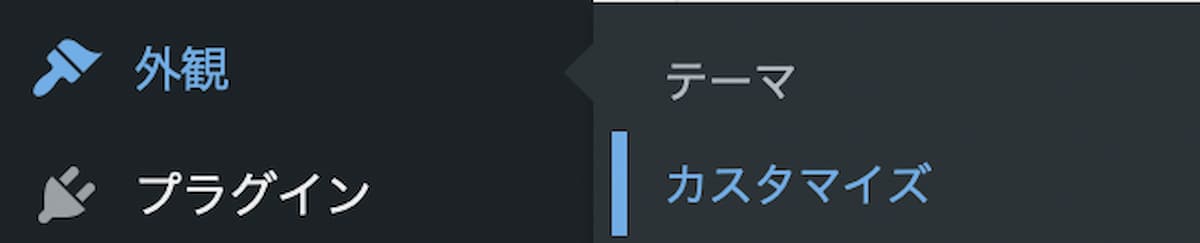
まず、ダッシュボード一覧の【外観】から【カスタマイズ】をクリックしてください。

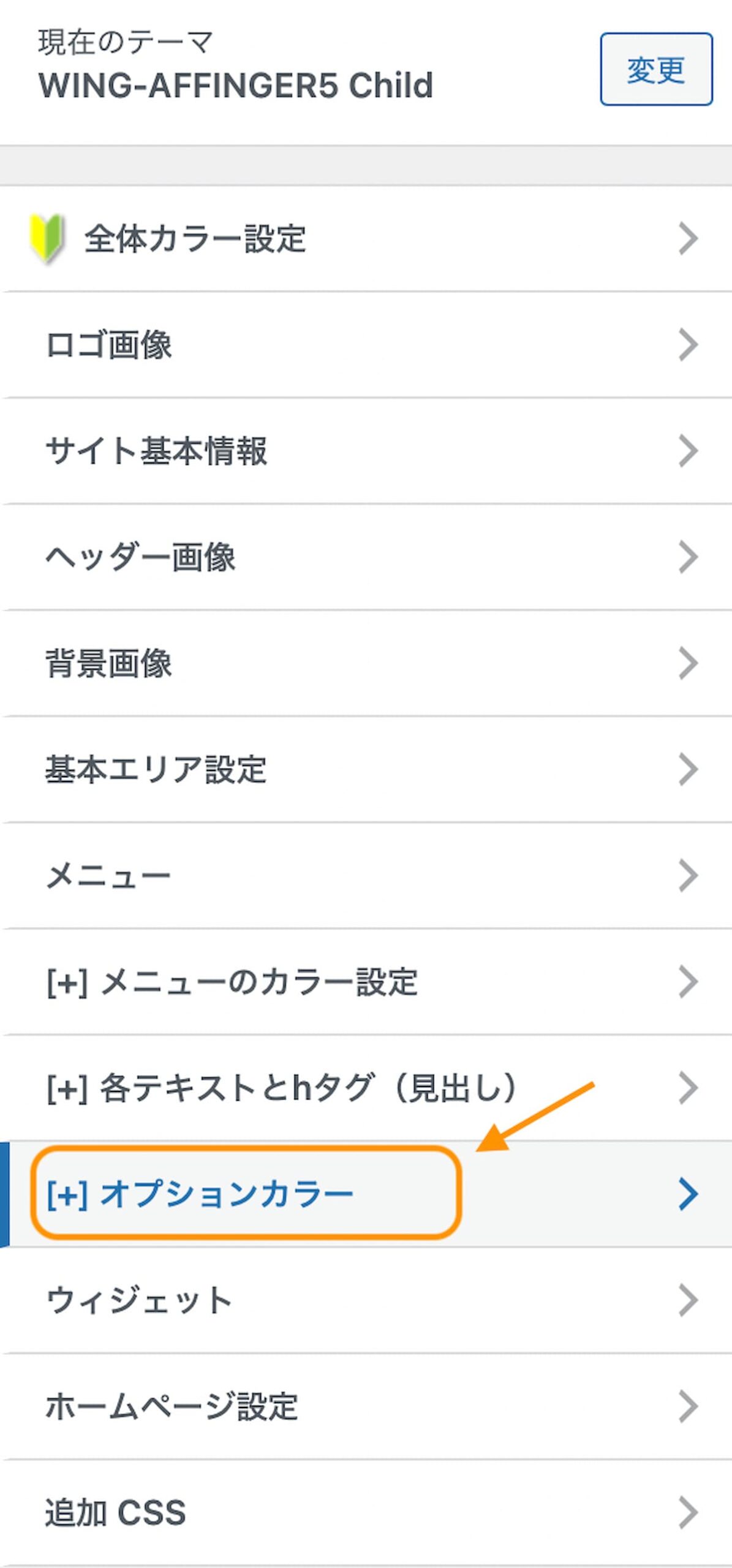
次に、【オプションカラー】をクリックしてください。

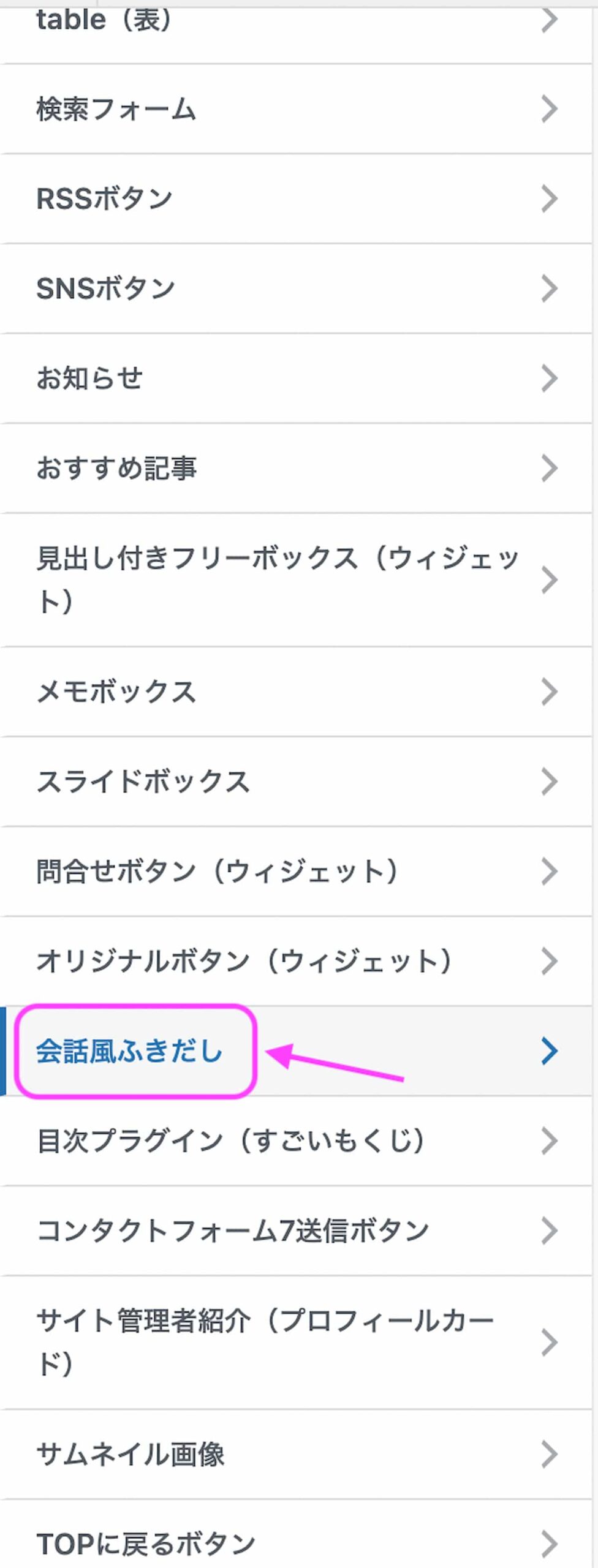
一覧から【会話風ふきだし】をクリックしてください。

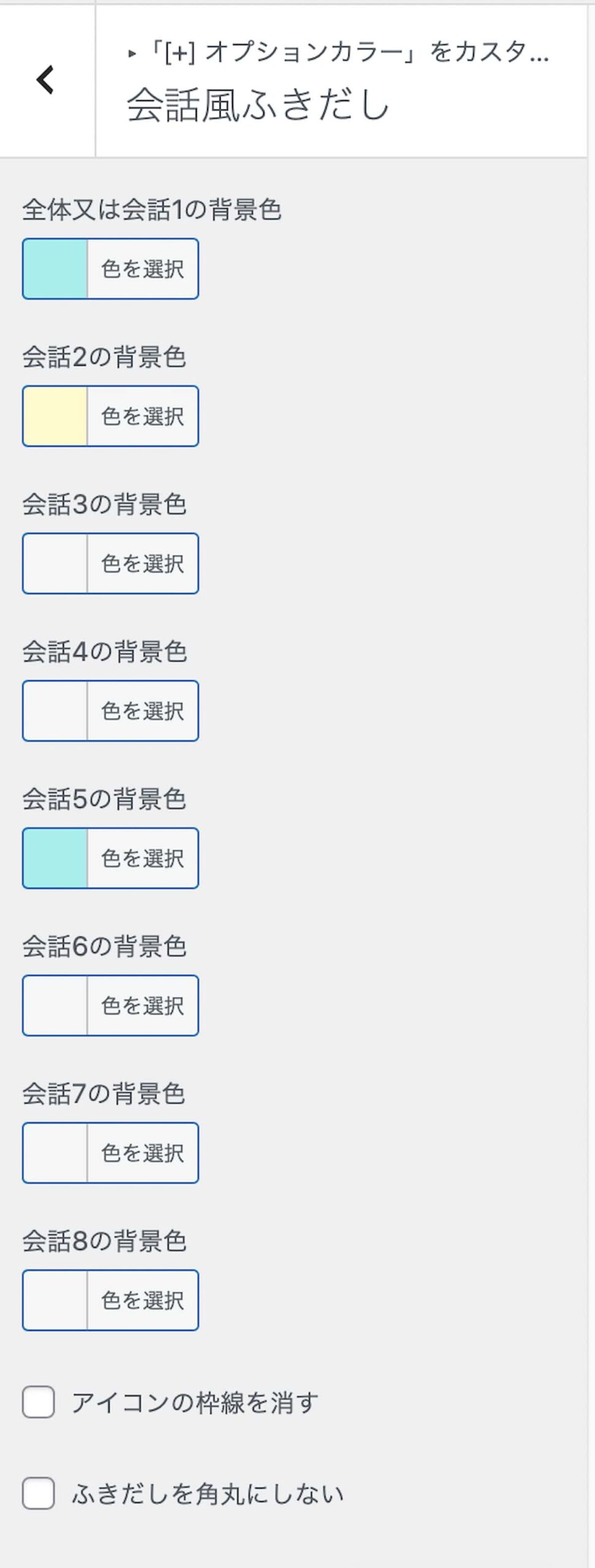
それぞれの会話番号の背景色を設定してください。アイコンが会話しているページを表示させながら行なうと色を確認しながら設定できます。
またアイコンの枠線の有無やふきだしを角丸にするかどうかも好みに合わせて設定することが出来ます。

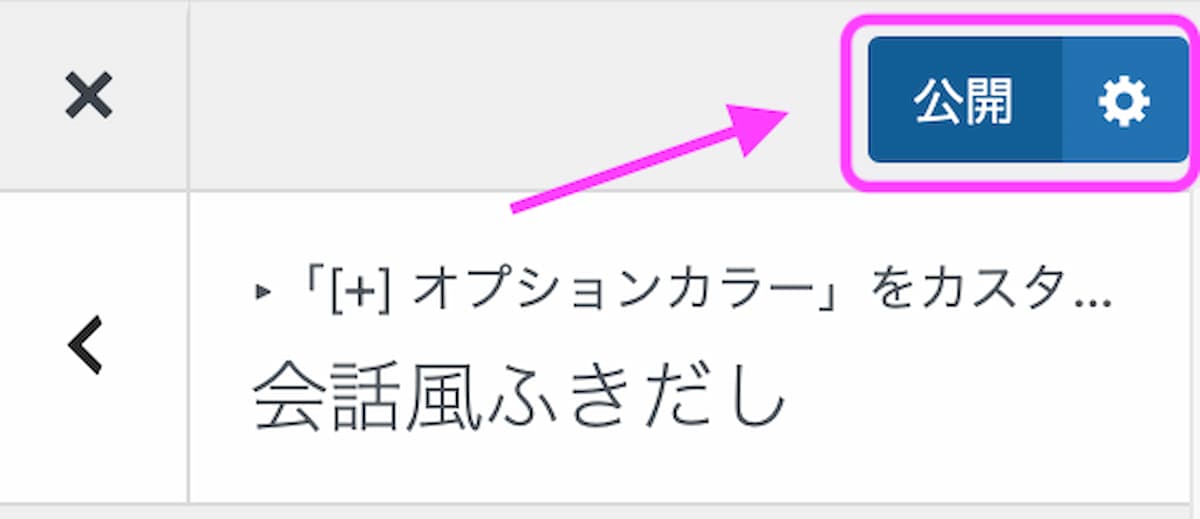
設定できたら【公開】をクリックして完了です。

まとめ|吹き出し会話のご利用は計画的に

今回、アイコンによる吹き出しを使った会話を説明しました。
ただ、最近は「吹き出し会話がウザい」などといった声も聞きます。
アイコンによる会話は要所で適度に使用してユーザーを意識しながら使用しましょう。
