




動くマーカーとはこんなやつです。
目次
ZEBLINEの導入
ZEBLINEの購入
ZEBLINEは有料のプラグインになります。
2021年3月時点では3000円(税込)の買切りなので
複数サイトを運営している方はご自身の他サイトでもご利用いただけます。
まずは、こちらからZEBLINEの公式サイトへアクセスして下さい。
購入前には必ず、販売価格、動作環境、内容をご確認下さい!
公式サイトの内容をご確認の上、購入しても良いという方は
トップの【購入はこちら】のボタンをクリックして下さい。

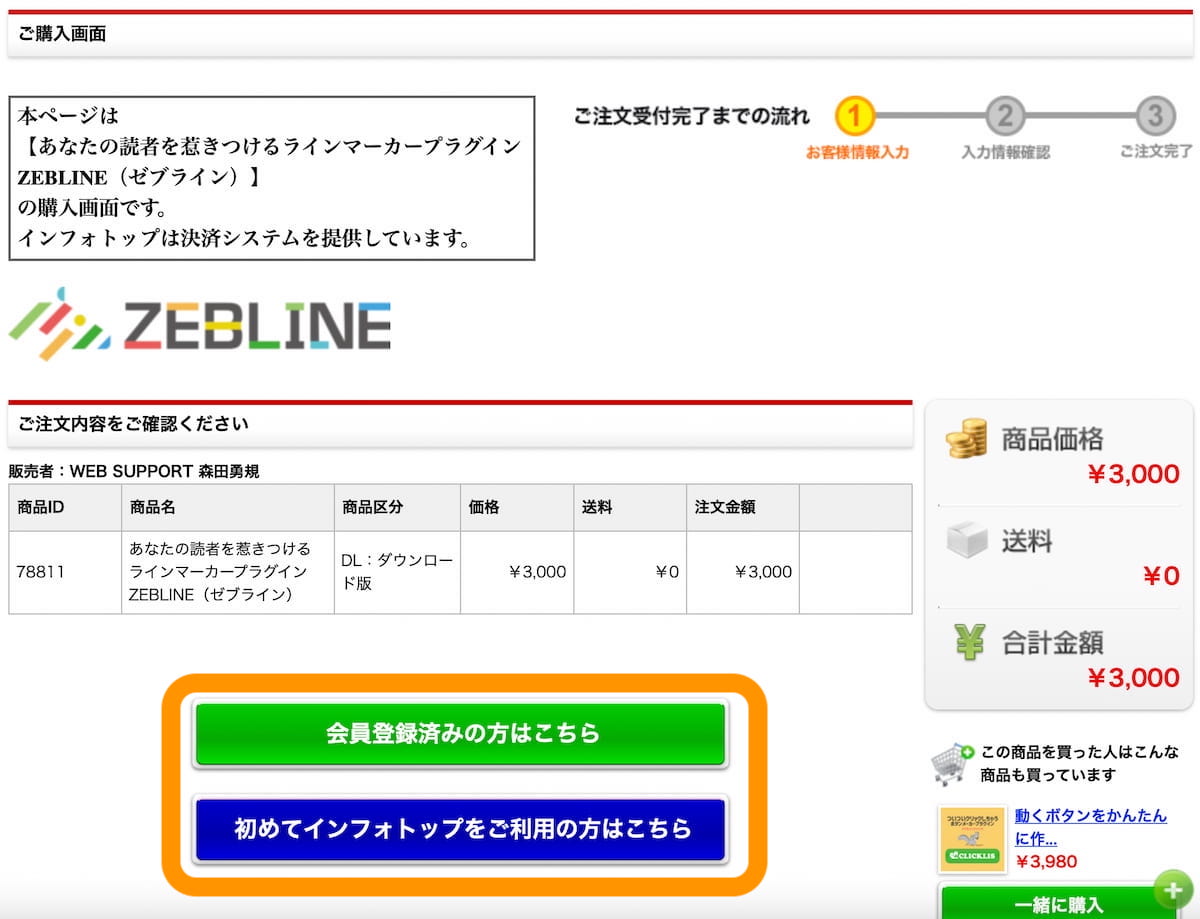
クリックするとインフォトップのサイトに移り
【会員登録済みの方はこちら】、
【初めてインフォトップをご利用の方はこちら】
のボタンを該当する方にクリック下さい。

インフォトップに会員登録済みの方は
メールアドレスとパスワードを入力して下さい。
初めてインフォトップをご利用の方は、必要事項を入力して下さい。

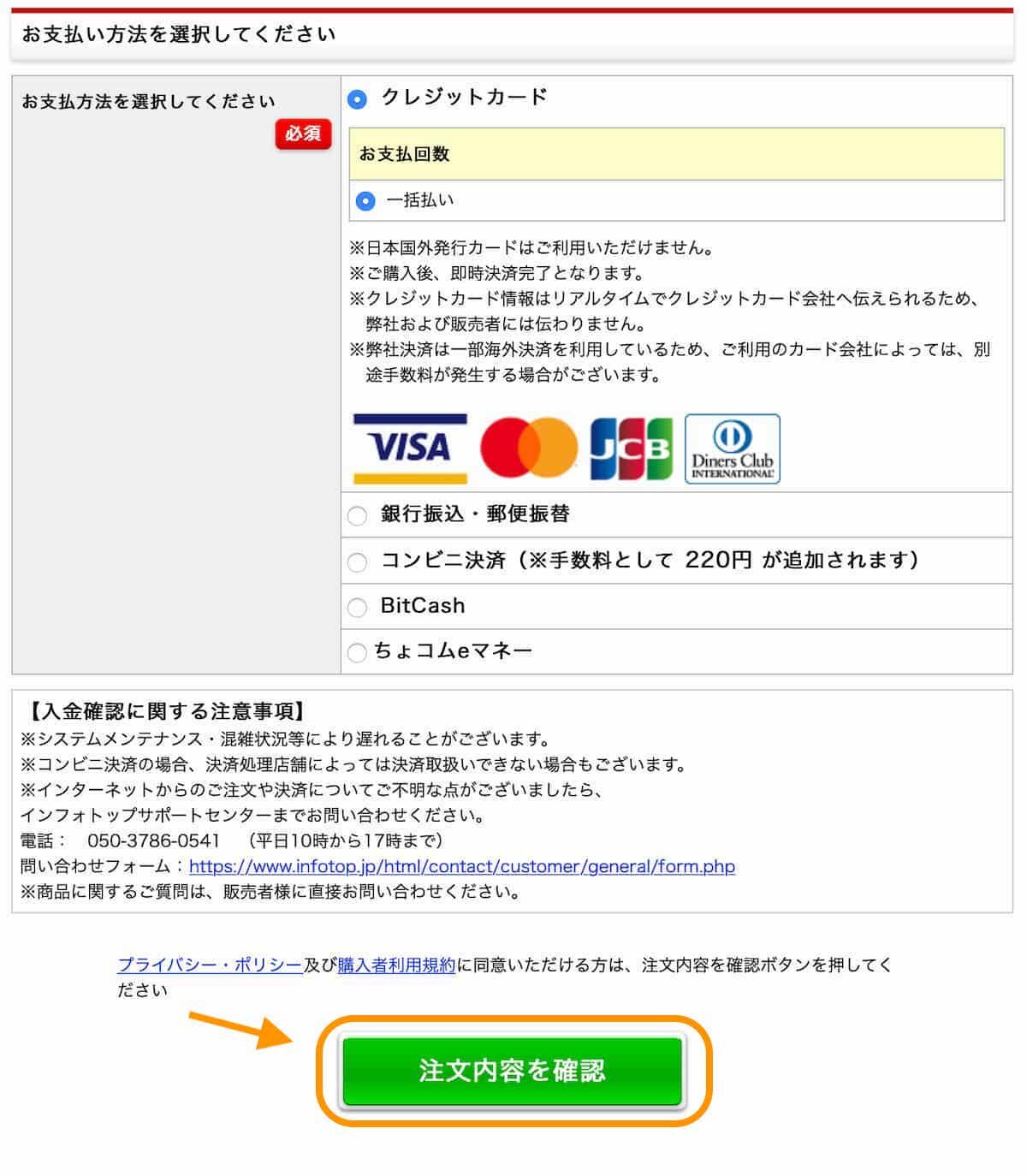
支払い方法を選択して、【注文内容の確認】をクリックして下さい。

続いて、内容が確認できたら【利用規約に同意し注文する】をクリックして下さい。
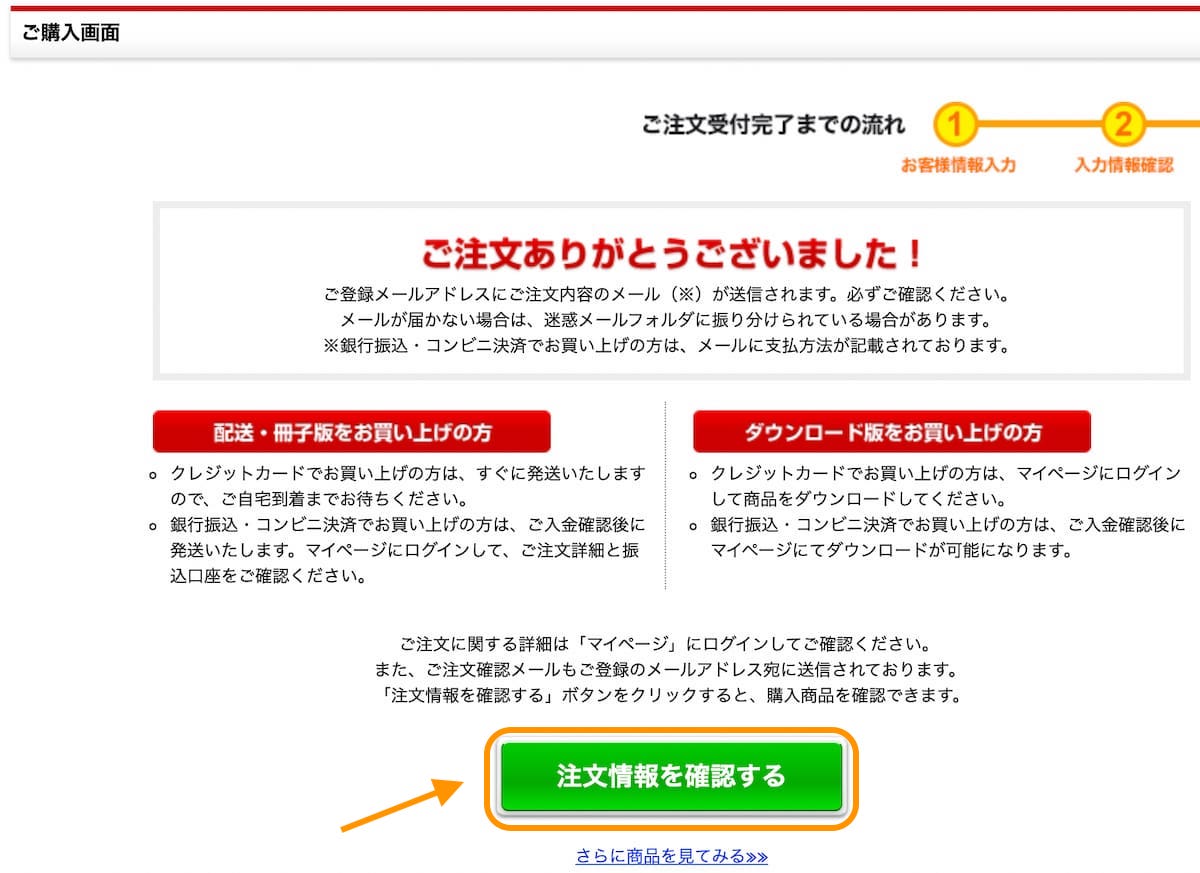
注文が完了すると、以下の画面に切り替わります。

【注文情報を確認する】をクリックして下さい。

購入履歴一覧の商品名ZEBLINE(ゼブライン)の【ダウンロード】ボタンをクリックして
ZEBLINE(ゼブライン)のファイルをダウンロードして下さい。
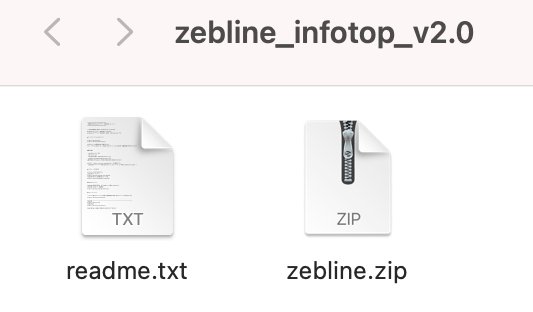
ダウンロードしたらreadme.txtとzebline.zipがあるのを確認して下さい。

readme.txtはZEBLINEのインストール方法やお知らせの問い合わせ先、動作環境などが記載されています。
zebline.zipはプラグイン本体になります。
zebline.zipは解凍せずにそのままにして下さい。
未解凍状態でWordPressへインストールします。

WordPressへZEBLINEをインストール
では、WordPressへZEBLINEをインストールしていきます!
まずは、ZEBLINEを使用したいサイトでWordPressの
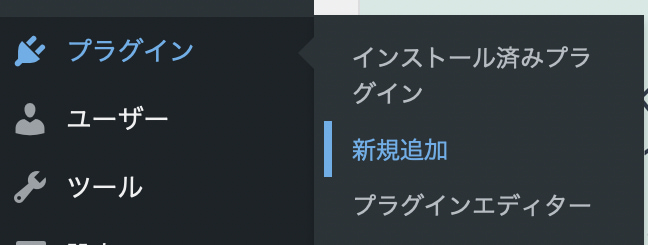
ダッシュボード→プラグイン→新規追加へ進んでください

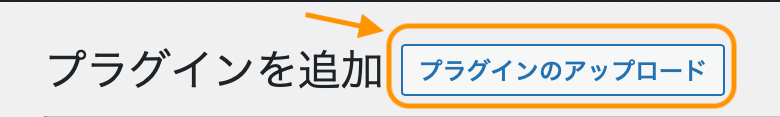
上の欄のプラグインを追加で【プラグインをアップロード】をクリックして下さい。

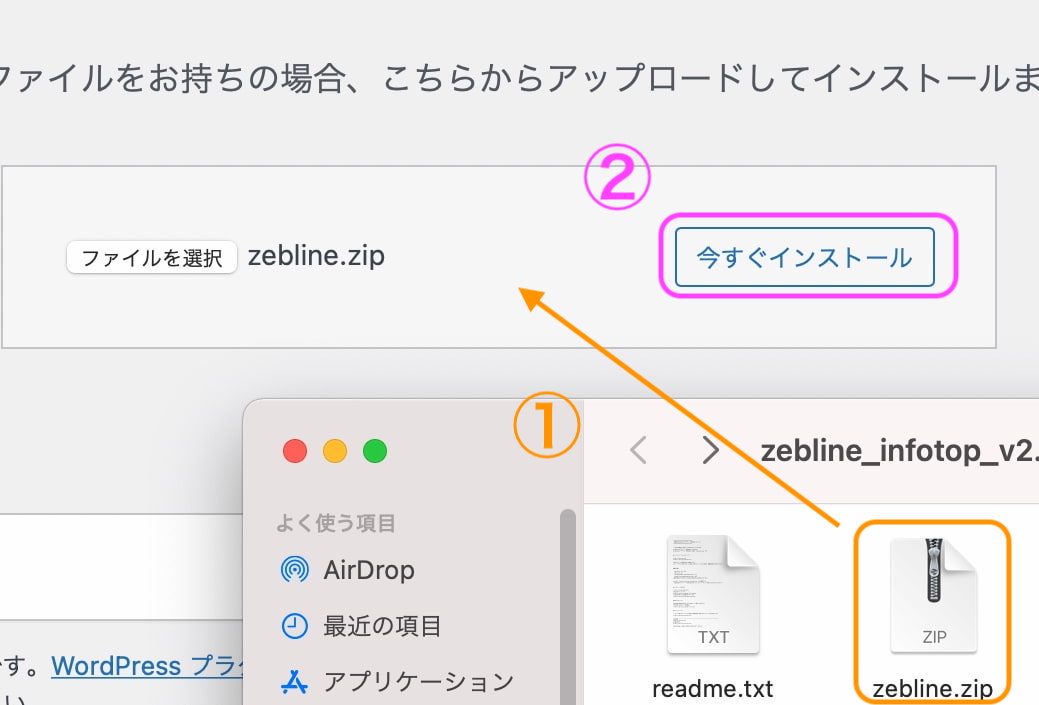
先程ダウンロードしたzebline.zipをドラッグ&ドロップして下さい。
(ファイルを選択からでもアップロードできます。)
続いて【今すぐインストール】をクリックして下さい。

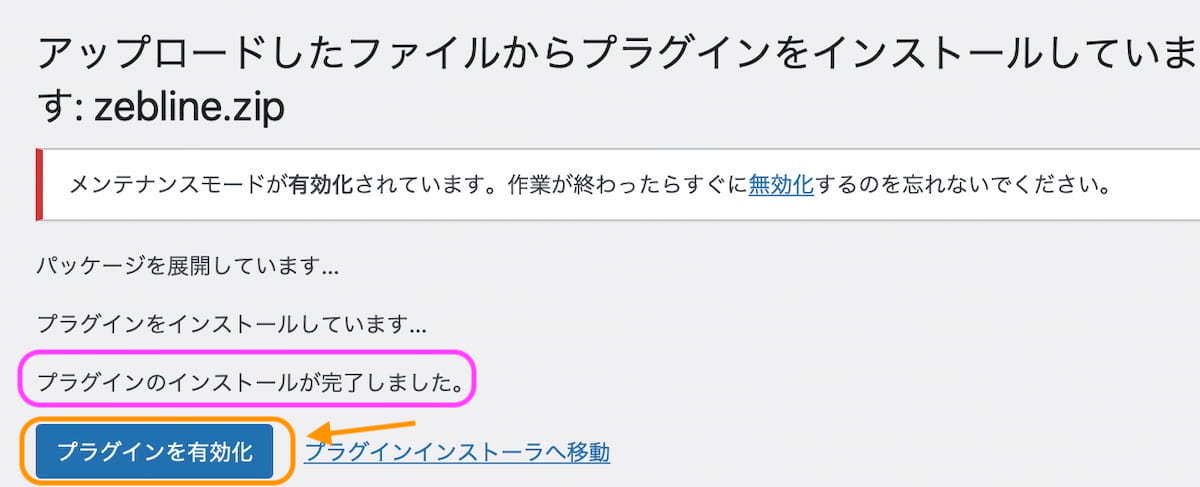
インストールが完了したら【プラグインを有効化】をクリックして下さい。

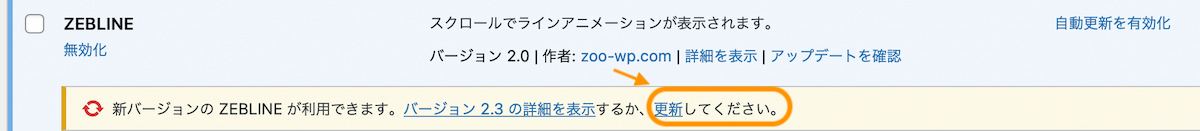
もし、新バージョンのZEBLINEがある場合
WordPressのダッシュボード→プラグイン→インストール済みプラグインへ進み
一覧からZEBLINEを見つけて更新して下さい。

有効化できたらWordPressのダッシュボードにZEBLINEが表示されます。

ZEBLINEの設定
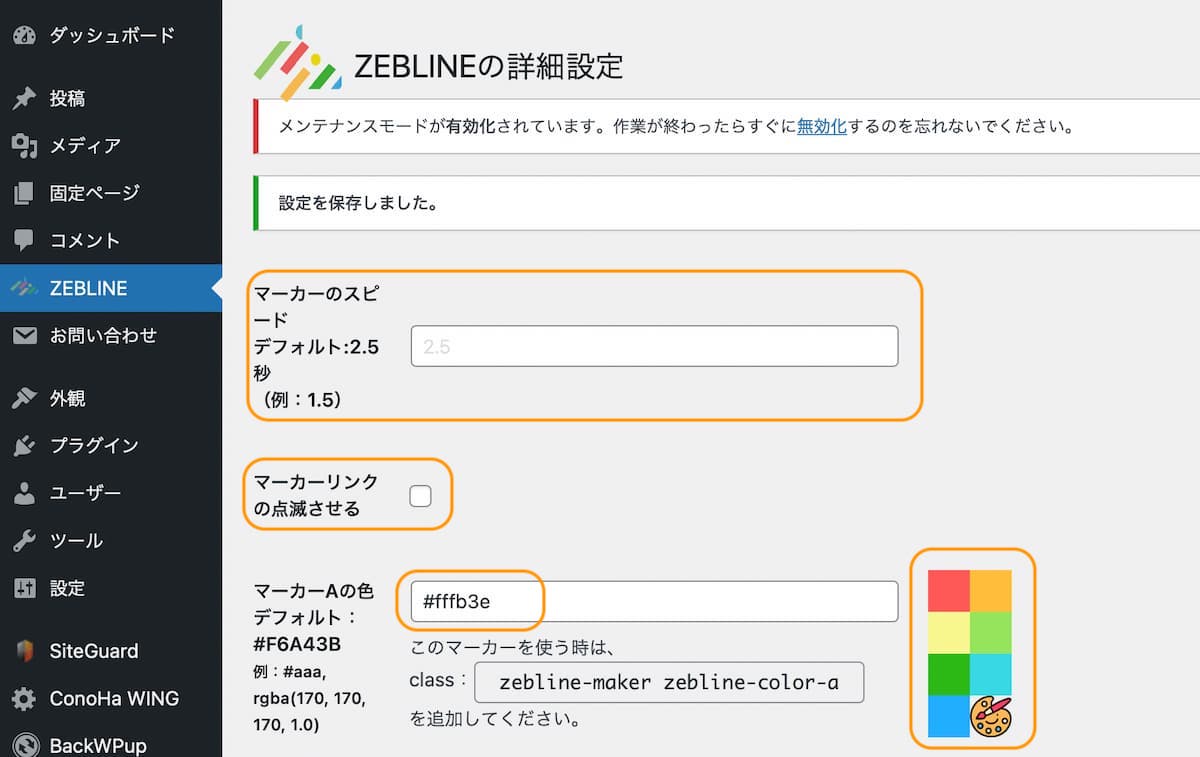
WordPressのダッシュボードのZEBLINEを開くと詳細設定画面が表示されます。
ここでは試しに、マーカーAを設定してみましょう。

主に、設定するのは3つの項目です。
・マーカーのスピード:マーカーを引く動作のスピードの設定値です。
デフォルトでは2.5という値が入力されていますが、これは2.5秒でマーカーを引くという意味です。
遅くしたい場合は、数値を増やして下さい。早くしたい場合は数値を減らして下さい。
色々試してご自身の気に入るスピードを見つけて下さい。
・マーカーリンクの点滅させる:チェックを入れるとマーカーが点滅します。
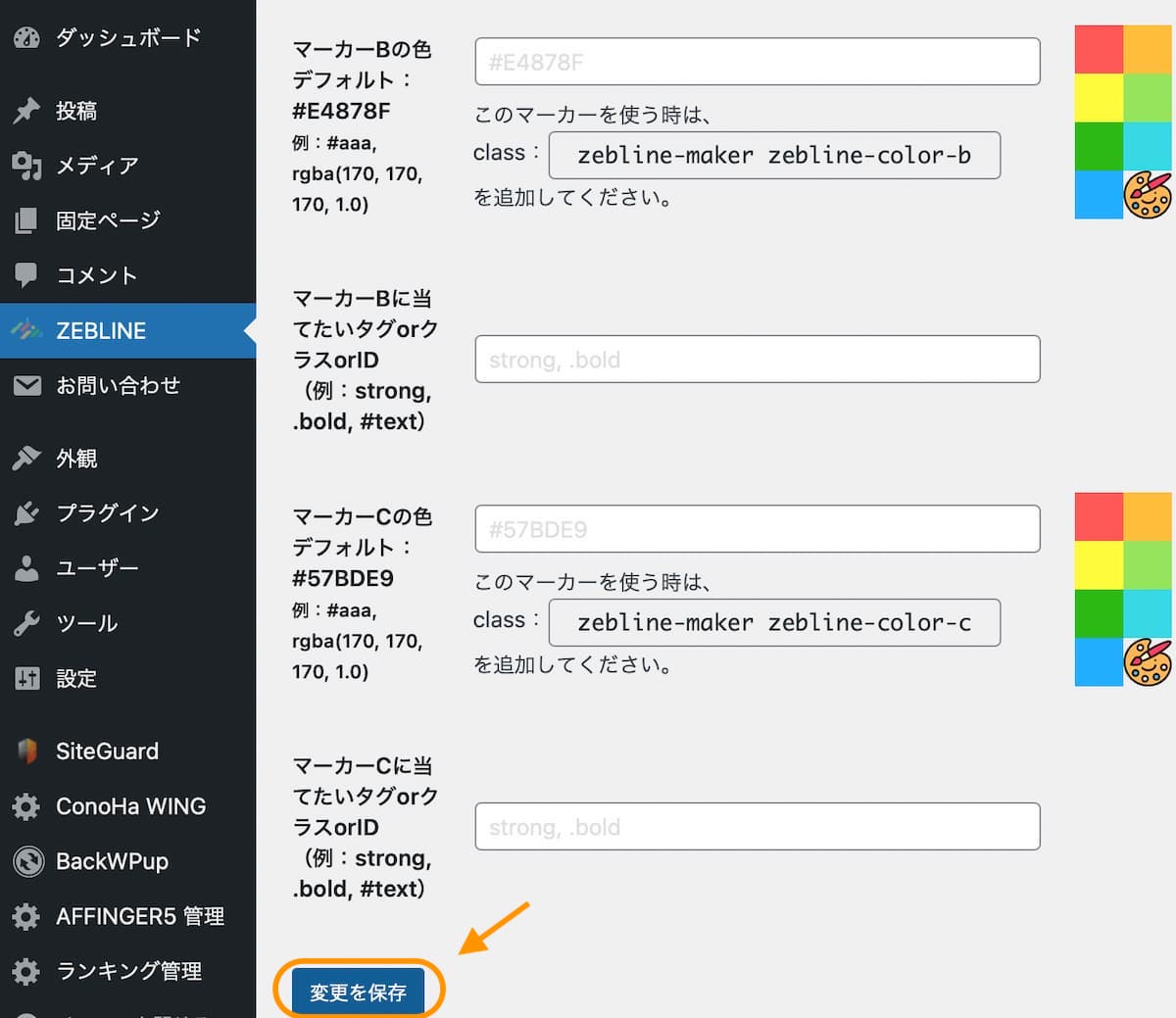
・マーカーの色の設定:A、B、Cの3色を設定できます。カラーコードを入力したり右側のパレットを選択することで色を設定できます。
マーカーの色は、好みで大丈夫ですがご自身のサイトの背景や文字と被らない等、
サイト訪問者の立場に立って見やすい色を探してみるとより良いかもしれません。

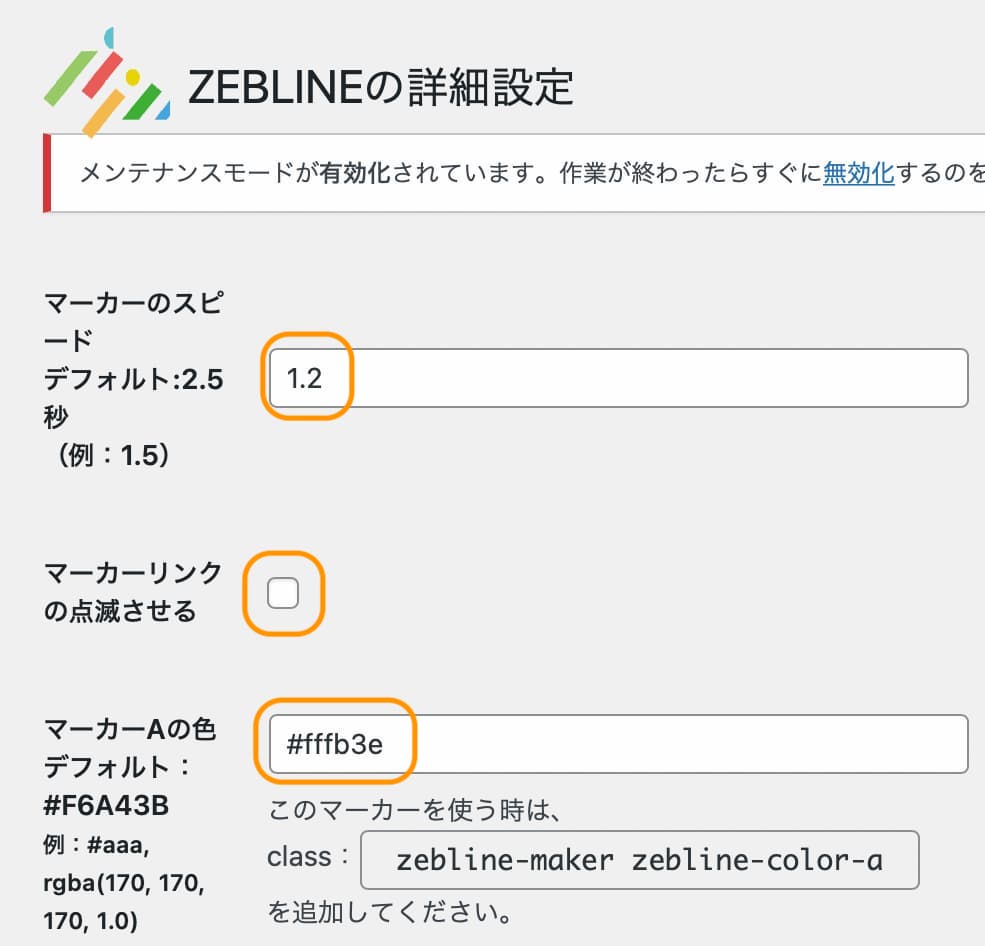
今回の設定は以下の通りです。
・マーカーのスピード:1.2
またはご自身の好みの値
・マーカーリンクの点滅させる:
チェックなし(点滅なし)
・マーカーの色の設定:#fffb3e
またはご自身の好みの値

設定ができたら、下のボタンの【変更を保存】を忘れずにクリックして下さい。
以上でZEBLINEの導入完了です。
タグプラグイン【AddQuicktag】の導入
ZEBLINEを使って動くマーカーを引く際には
固定・投稿画面の『テキストモード』で
<span class="zebline-marker zebline-color-a">マーカーを引きたい文章</span>
のように書くと文章に動くマーカーを引くことができます。
ですが、毎回このコードを入力するのは面倒なのでタグとして登録しようと思います。
タグとして登録すれば、引きたい文章を選択してクリックするだけで動くマーカーを引くことができます。
という訳で、タグ登録編集ができるプラグイン【AddQuicktag】を導入します。
AddQuicktagのインストール
ZEBLINEの時と同様でWordPressの
ダッシュボード→プラグイン→新規追加
へ進んでください。
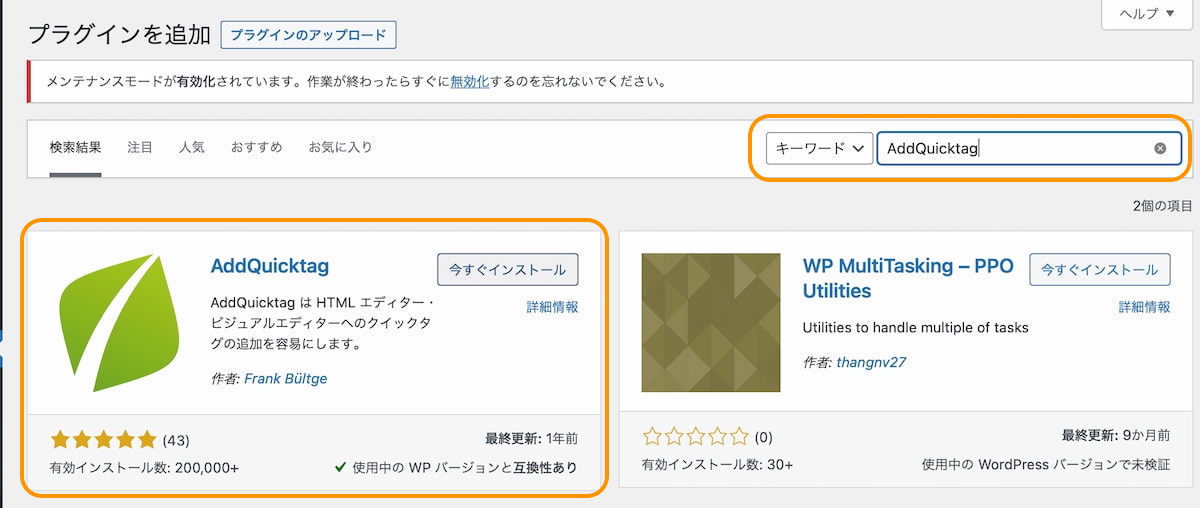
今回は、キーワード横の検索入力欄に『AddQuicktag』と入力して下さい。

AddQuicktagが見つかったら【今すぐインストール】をクリックして下さい。
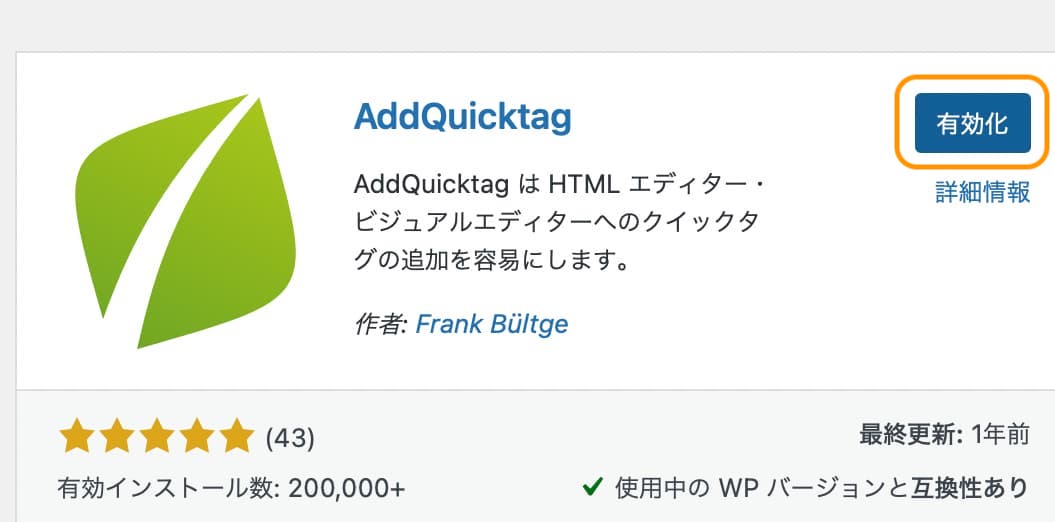
インストールできたら、【有効化】をクリックして下さい。

ZEBLINEのHTMLタグをAddQuicktagに登録
AddQuicktagを有効化できたらWordPressの
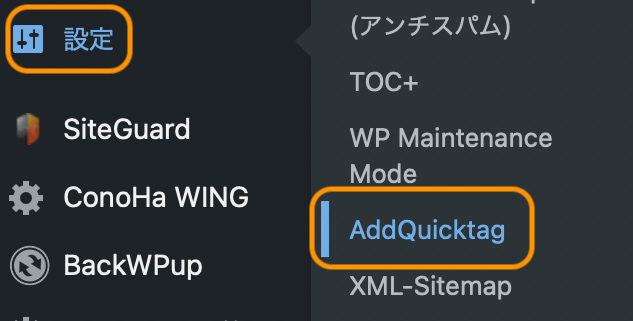
ダッシュボード→設定→AddQuicktag
へ進みAddQuicktagを開いて下さい。

ここからZEBLINEのHTMLタグを登録していきます。

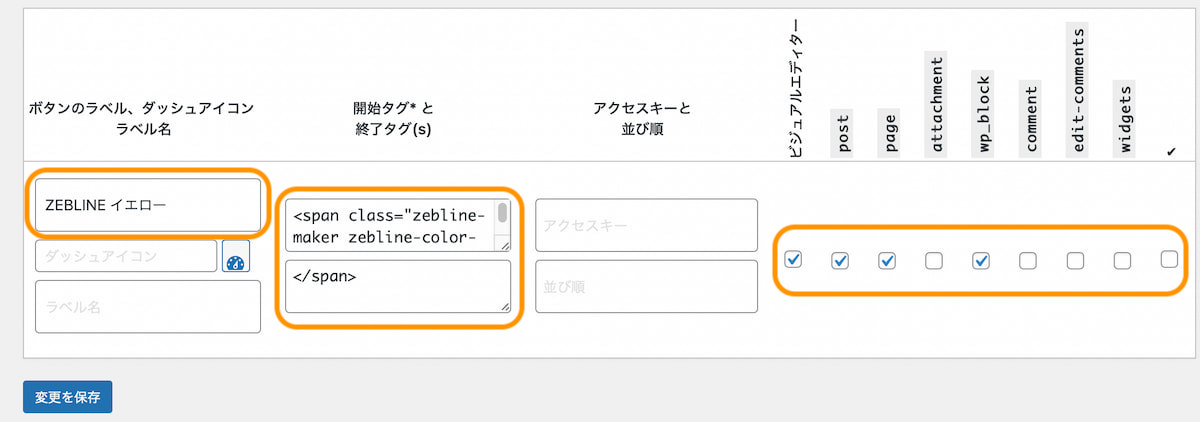
上の3項目を入力していきます。
【タグボタン名】:ZEBLINEの何色か分かるよう分かりやすい名前が良いでしょう。
【開始タグ】:<span class="zebline-marker zebline-color-a">
色に応じてcolor-aの末尾アルファベットを変更して下さい。
例えばマーカーBなら<span class="zebline-marker zebline-color-b">となります。
【終了タグ】:</span>
【チェック項目】:タグを使うところを指定できます。
ビジュアルエディター:
『ビジュアルエディターモード』
post:『投稿ページ』
page:『固定ページ』
attachment:
『添付ファイルのページ』
などが有ります。他の項目はご自身でも調べてみて下さい。
特に指定がなければ一番右端のチェックを入れて全指定にしておきましょう。
最後に、入力項目やチェック項目に漏れがないか確認して
【変更を保存】をクリックして下さい。
閲覧できません(Forbidden access)が表示されたら
こんな表示↓

もし、閲覧できません(Forbidden access)という画面が表示された場合
サーバーのWAFの誤検知が考えられます。
Conoha WINGのサーバー使用者で
AddQuicktagで【変更を保存】をクリックした場合に多く見られるようです。
僕も表示されました泣
WAFとは(Web Application Firewall)の略でサーバーのセキュリティ機能です。
Webサイトへの攻撃(第三者による改造、編集)を防ぐ機能ですが
今回、管理者の操作も攻撃と認識されてしまったようです。
参考サイトリンクhttps://www.conoha.jp/waf/(Conoha WING)
WAFを『OFF』にする方法
今回は、WAFを一時的に『OFF』(非推奨)にして誤検知を防ごうと思います。
特定の通信を個別に除外する方法もありますが、毎回除外処理するのは大変なので『OFF』にしてます。
もちろん毎回除外処理した方がWAFが『ON』の状態なのでセキュリティ面では『OFF』より強いです。
(なので非推奨にしてます)
ただ、個人的にはWAFを一時的に『OFF』にしてプラグインの設定が終わればすぐに『ON』に戻すのでそこまで影響ないかと思っています。
また、サーバーによっては除外処理ができないものも有ります。
心配な方は、今回のようなエラーが表示されたら毎回除外処理して下さい。
「サーバーWAF 除外処理」
で検索すれば方法が出てくると思うので調べてみて下さい。
では、早速WAFを『OFF』にしみましょう!
僕は、サーバーがConoha WINGなので違うサーバーをお使いの方はご自身のサーバーでのWAFを『OFF』にする方法を調べてみて下さい。
WordPressのダッシュボード→Conoha WING→コントロールパネル
へ進んで下さい。

Conoha WINGのログイン画面になったら
メールアドレスとパスワードを入力してログインして下さい。

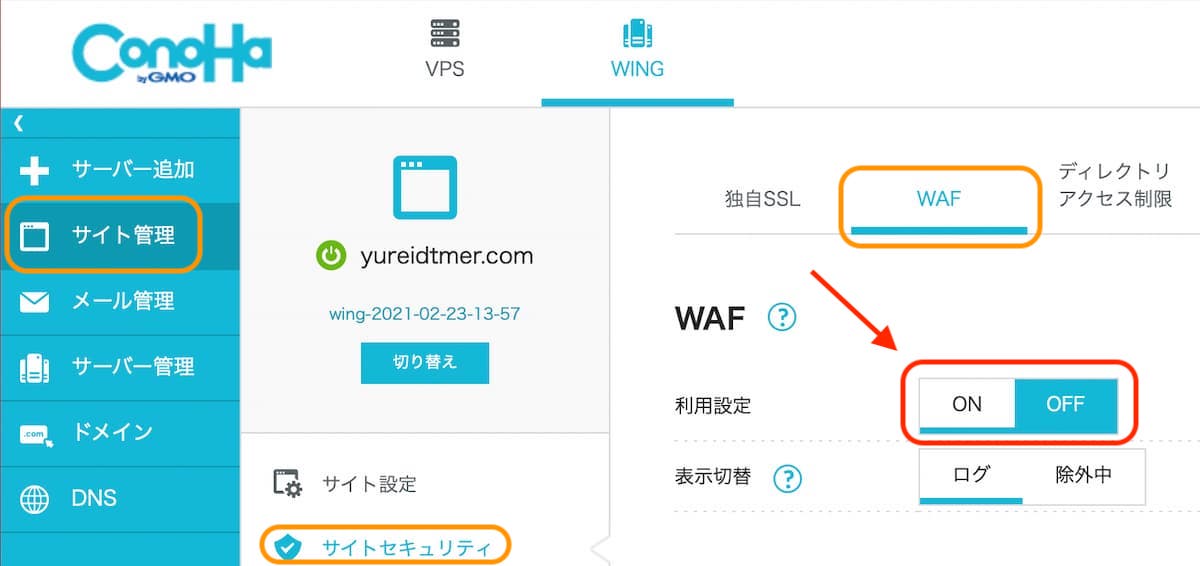
ログインできたら、サイト管理→サイトセキュリティ→WAFの順に進んで下さい。

ここで
WAFを『ON』から『OFF』に変更して下さい。
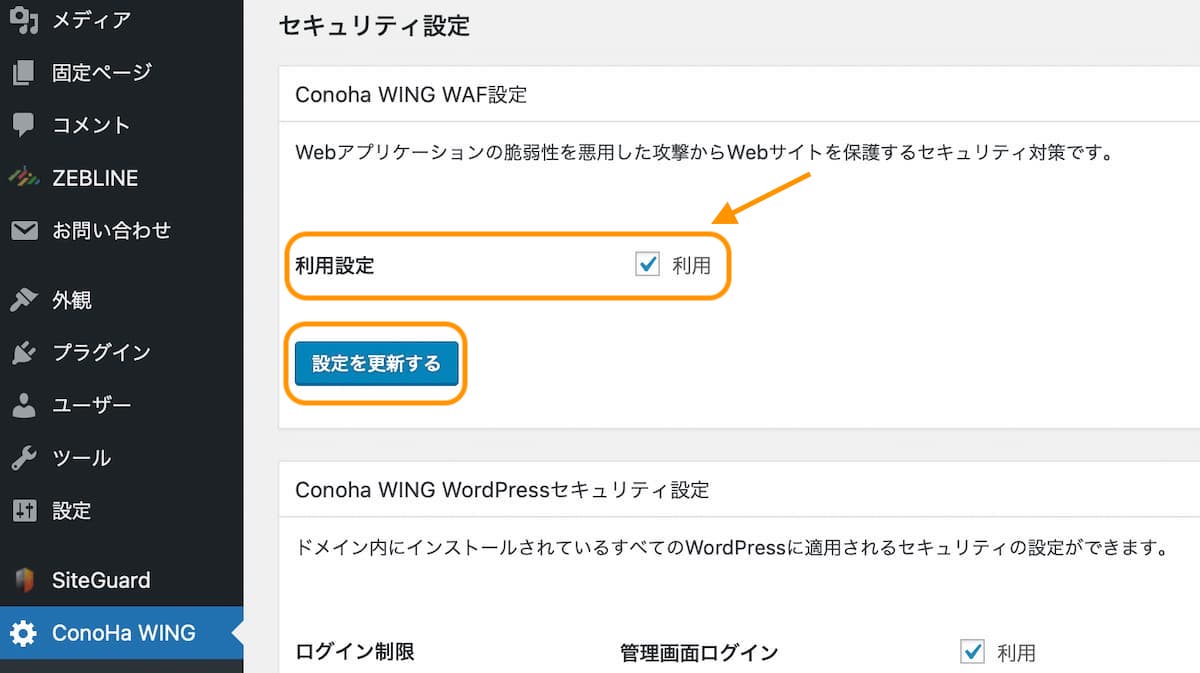
また、WordPressのダッシュボード→Conoha WINGへ進み
Conoha WING WAF設定の利用設定のチェックを外しても
『OFF』に変更できます。

ただこちら場合、
「セッションの有効期限が切れました。再度ダッシュボードから開き直してください。」
というメッセージが時々表示されますので基本的にコントロールパネルから行う方が良いかもしれません。
WAFを『OFF』にできたら再度、AddQuicktagの登録を行い
【変更を保存】をクリックして下さい。
「閲覧できません(Forbidden access)」が表示されずに
正常に、登録ができたらWAFを『OFF』から『ON』に変更して下さい。
ZEBLINEタグを使用して実際に動くマーカーを引いてみた
では、ZEBLINEタグを使用して動くマーカーを引いてみましょう!
AddQuicktagにタグ登録できたら『テキストモード』にタグが表示されています。

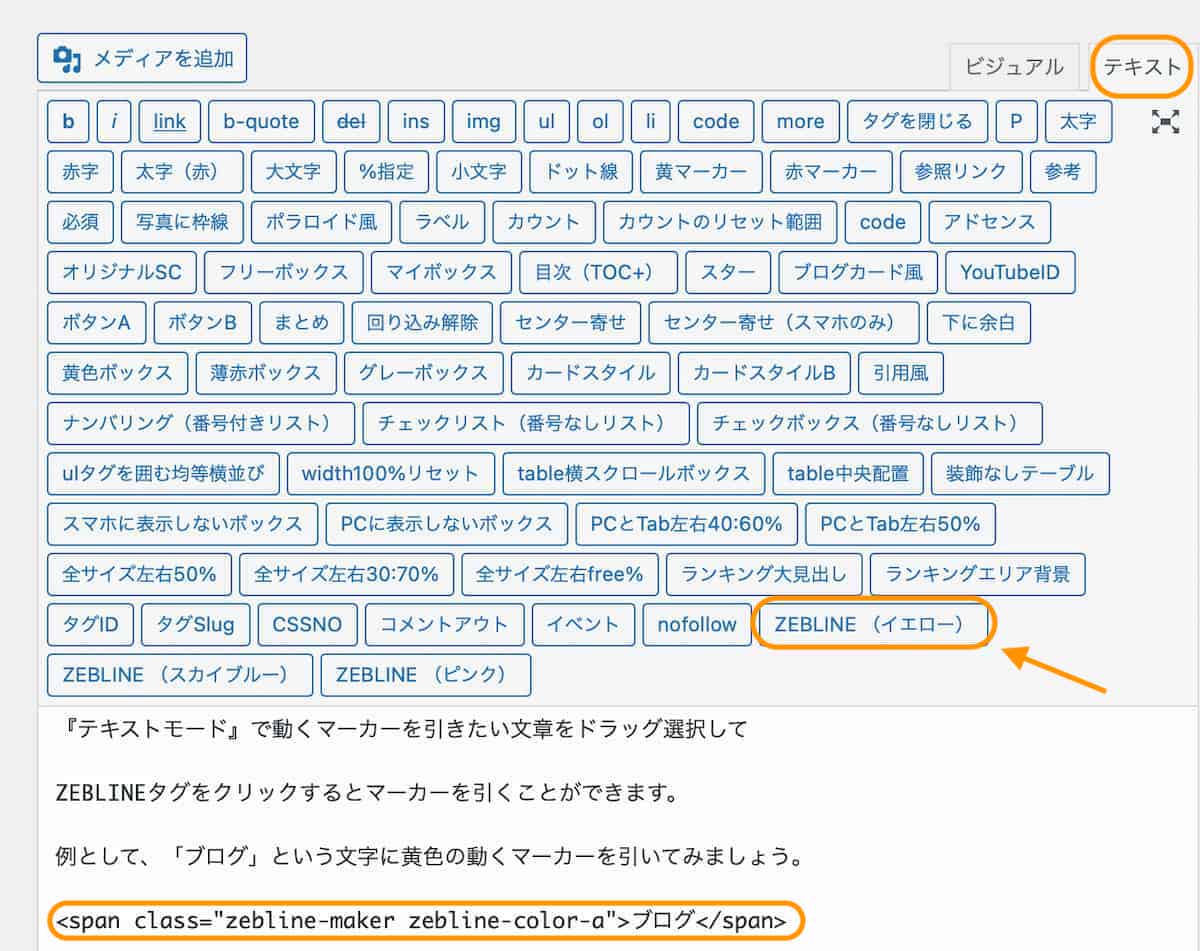
『テキストモード』で動くマーカーを引きたい文章をドラッグ選択して
ZEBLINEタグをクリックするとマーカーを引くことができます。
例として、「ブログ」という文字に黄色の動くマーカーを引いてみましょう。
ブログ
①『テキストモード』でブログの3文字をドラッグ選択

②ドラッグ選択された状態でZEBLINE(イエロー)タグをクリックして下さい。

クリックすると「ブログ」の文字の前後に
<span class="zebline-marker zebline-color-a">と</span>が表示されます。
これはAddQuicktagにあらかじめ、登録したZEBLINEの開始終了タグになります。
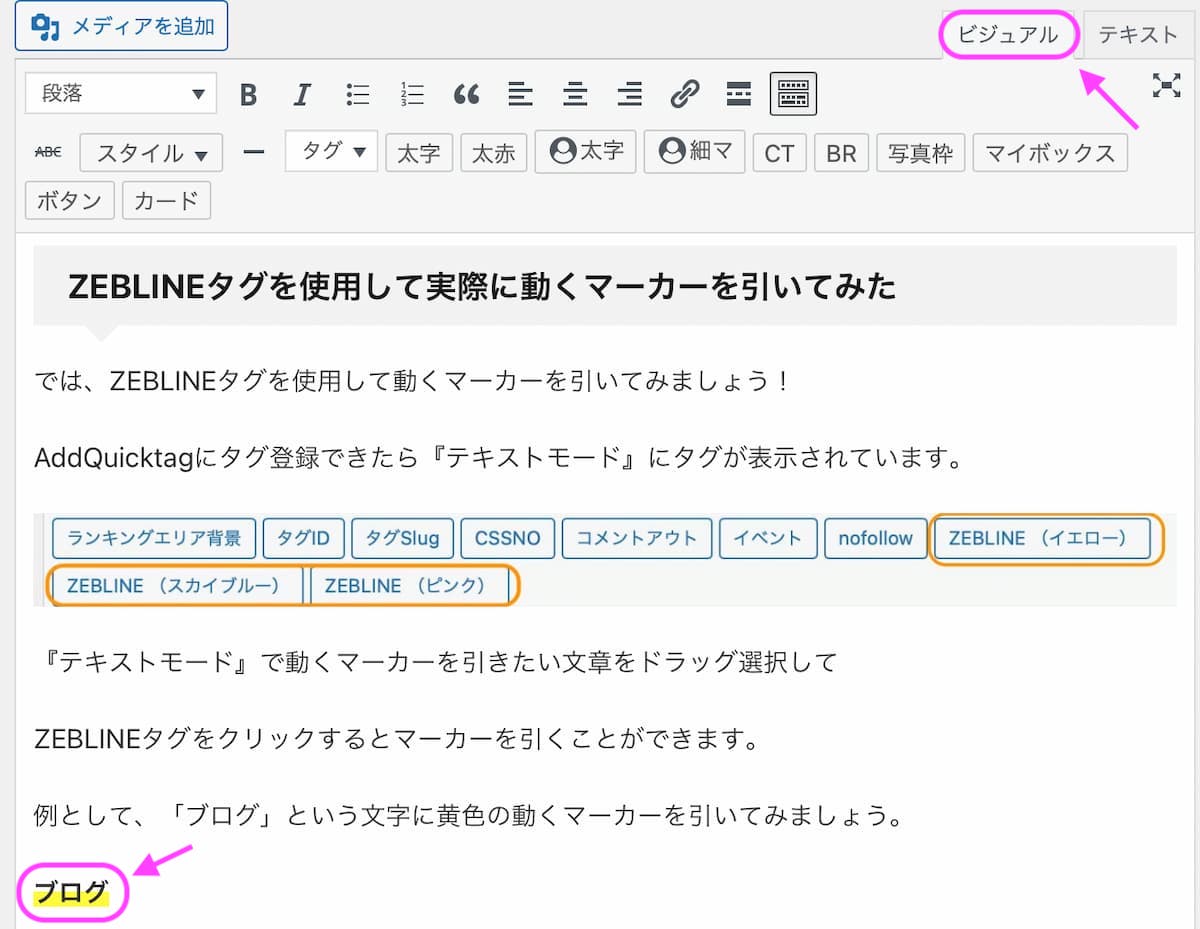
③『ビジュアルエディターモード』にするとマーカーが引かれているのが確認できます。

また、プレビューでは、実際にマーカーが動いているのも確認できます。
まとめ|ZEBLINEで差別化しよう!
今回、動くマーカーのプラグイン【ZEBLINE】を紹介させていただきました。
僕自身、オシャレなマーカーの動きに憧れて導入しました。
動くマーカーのプラグインで代表的なのが、【マーカーアニメーション】と今回紹介させていただいた【ZEBLINE】です。
【マーカーアニメーション】は、Technoteさんが開発した無料のプラグインとなります。
(Technoteさんの公式サイトこちら)
僕は、ブログを辞めづらくする為に
有料のプラグインである【ZEBLINE】に決めました。
有料プラグインを導入したからにはブログ書かないともったいないですからね笑
ぜひ、みなさんも【ZEBLINE】でオシャレなマーカーの動きで
他のサイトと差別化してみましょう!!
※WAFを『OFF』にした方は、もう一度『ON』にしたか確認して下さいね!
